আমরা যারা ব্লগার (Blogspot) ব্যবহার করে ব্লগিং করি তাদের জন্য
ওয়ার্ডপ্রেস এর মত প্লাগইন ব্যবহার করার সুযোগ নেই। Recent Post, Related
Post, Top viewed Post, Recent comment ইত্যাদি-র জন্য কোন প্লাগইন বা
widget ব্লগার Template-এ দেওয়া থাকে না যার জন্য ব্লগারদের ভিসিটর অনেক
কমে যায়।
আজ আমি আপনাদের বলবো Related Post widget কিভাবে ব্লগারে সংযুক্ত করতে হয়। যেমনঃ আমাদের টেকটিউনে প্রতিটি টিউনের নিচে কত গুলো টিউনের লিঙ্ক দেওয়া থাকে ওইটাই হলো Related Post widget বা আরো পড়ুন বা read More।
কথা না বাড়িয়ে চলুন শুরু করি
<b:if cond='data:blog.pageType == "item"'>
<style>
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts .widget{
padding-left:6px;
margin-bottom:10px;
}
#related-posts .widget h2, #related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:blue;
}
#related-posts a:hover{
color:blue;
}
#related-posts ul{
list-style-type:none;
margin:0 0 0px 0;
padding:0px;
text-decoration:bold;
font-size:15px;
text-color:#000000
}
#related-posts ul li{
background:transparent url(http://2.bp.blogspot.com/_u4gySN2ZgqE/SnZhv_C6bTI/AAAAAAAAAl4/Rozt7UhvgOo/s200/greentickbullet.png) no-repeat ;
display:block;
list-style-type:none;
margin-bottom: 13px;
padding-left: 30px;
padding-top:0px;}
</style>
<script type='text/javascript'>
var relatedpoststitle="Related Posts";
</script>
<script src='http://files.bloggerplugins.org/related/related.js' type='text/javascript'/>
</b:if>
<!--Related Posts Scripts and Styles End-->
</head>
অথবা
<p class='post-footer-line post-footer-line-1'>
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=6"' type='text/javascript'/></b:if></b:loop><a href='http://www.bloggerplugins.org/2009/08/related-posts-for-blogger-widget.html' style='display:none'>Related Posts Widget</a>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
<!-- Related Posts Code End-->
এই widget টি আপনার সাইট- এর লেবেল থেকে Related Post গুলো খুজে নিবে।
এই পোস্টির সূত্রঃ এখানে
বিঃদ্রঃ কোড গুলি প্রথমে কপি করে নোড প্যাড-এ পেস্ট করে তারপর template-এ পেস্ট করুন।

আজ আমি আপনাদের বলবো Related Post widget কিভাবে ব্লগারে সংযুক্ত করতে হয়। যেমনঃ আমাদের টেকটিউনে প্রতিটি টিউনের নিচে কত গুলো টিউনের লিঙ্ক দেওয়া থাকে ওইটাই হলো Related Post widget বা আরো পড়ুন বা read More।
কথা না বাড়িয়ে চলুন শুরু করি
- প্রথমে আপনি আপনার ব্লগার একাউন্টে লগইন করুন এবং ড্যসবোর্ডে প্রবেশ করুন।
- একখান থেকে Template> Edit HTML (expand your widget templates-এ চেক বক্সে মার্ক করুন যা ডানদিকে উপরের দিকে )
- এখন Ctrl+F চেপে </head > সার্চ করুন।
- এরপর </head > এর পরিবর্তে নিন্মের কোড গুলো কপি করে template -এ পেস্ট করুন।
<b:if cond='data:blog.pageType == "item"'>
<style>
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts .widget{
padding-left:6px;
margin-bottom:10px;
}
#related-posts .widget h2, #related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:blue;
}
#related-posts a:hover{
color:blue;
}
#related-posts ul{
list-style-type:none;
margin:0 0 0px 0;
padding:0px;
text-decoration:bold;
font-size:15px;
text-color:#000000
}
#related-posts ul li{
background:transparent url(http://2.bp.blogspot.com/_u4gySN2ZgqE/SnZhv_C6bTI/AAAAAAAAAl4/Rozt7UhvgOo/s200/greentickbullet.png) no-repeat ;
display:block;
list-style-type:none;
margin-bottom: 13px;
padding-left: 30px;
padding-top:0px;}
</style>
<script type='text/javascript'>
var relatedpoststitle="Related Posts";
</script>
<script src='http://files.bloggerplugins.org/related/related.js' type='text/javascript'/>
</b:if>
<!--Related Posts Scripts and Styles End-->
</head>
- যদি Related Post widget-এর টাইটেল পরিবর্তন করতে চান তা হলে নিচের কোড টা পরিবর্তন করুন।
- নিচের কোডটি খুজে বের করুন।
অথবা
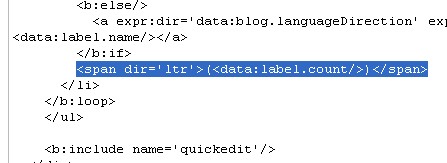
<p class='post-footer-line post-footer-line-1'>
- আপনি যে লাইনটিই খুজে পান সেটি নিচের কোড দিয়ে পরিবর্তন করুন।
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=6"' type='text/javascript'/></b:if></b:loop><a href='http://www.bloggerplugins.org/2009/08/related-posts-for-blogger-widget.html' style='display:none'>Related Posts Widget</a>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
<!-- Related Posts Code End-->
এই widget টি আপনার সাইট- এর লেবেল থেকে Related Post গুলো খুজে নিবে।
এই পোস্টির সূত্রঃ এখানে
বিঃদ্রঃ কোড গুলি প্রথমে কপি করে নোড প্যাড-এ পেস্ট করে তারপর template-এ পেস্ট করুন।